Herzog Dupont for YOOtheme Pro
Custom elements for YOOtheme Pro
Check out the custom elements for YOOtheme Pro created by the first YOOtheme Pro extension provider. They can easily be installed used on your website via a plugin. There are eight elements so far, all of them are included in the plugin: Toggle, Progress, Timeline, Counter, Flipcard, Image Comparison and Slideshow Grid. No fees, no ads, no subscription required. No additional JavaScript libraries such as jQuery are loaded by any of these elements (except for the Lottie element which, of course, requires the Lottie library).
YOOtheme Pro is a page builder for Joomla! and WordPress developed by YOOtheme and probably the most powerful theme and page builder. It offers more than 30 built-in elements with a lot of options. Still, in some cases the built-in elements might not be enough. Fortunately, you can easily extend the functionality of the YOOtheme Pro page builder with custom elements.
This page provides an overview of my custom elements (which are free software), their features and links to the demos. You can view the source code for both the Joomla! plugin and the custom elements on GitHub. The source code for the WordPress plugin can be viewed on WordPress Trac. For details on the license, please see the GPL 3.0.
Plugin for Joomla! and WordPress
- simple installation via the Joomla! extensions manager and WordPress Plugin screen
- does not require creating a child theme
- one click update via Joomla! Update component and WordPress Plugin screen
- choose which elements should or should not be loaded in YOOtheme Pro
Support
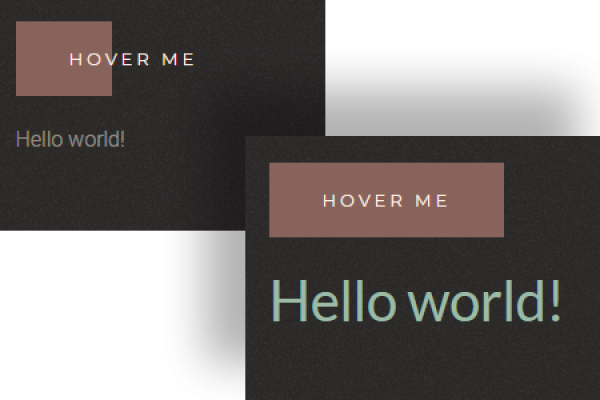
Toggle Element
- use any combination of the three toggle modes: click, hover & media
- toggle a content field below the toggle button or a custom target
- choose from different button styles and sizes and set a button icon
- toggle visibility, animation or a custom class

Progress Element
- set start, stop and maximum values
- set animation step size and speed
- color defined by the theme style, can be customized via the style customizer
- animation starts when in viewport

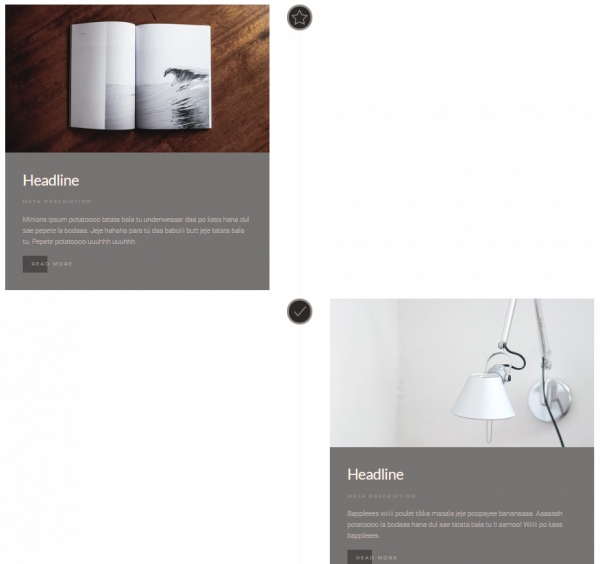
Timeline Element
- choose from different alignments for different viewport sizes
- set colors for timeline, icon border and icon background
- items offer fields for title, meta, content, image, icon and link
- use many settings you know from the grid element like panel style, image alignment, box decoration and more

Counter Element
- use a number counter, a circle or both
- choose from different colors and font sizes for the text and the number
- set circle color, radius, stroke width and percentage
- set the animation time and a separator for thousands
- animation starts when in viewport

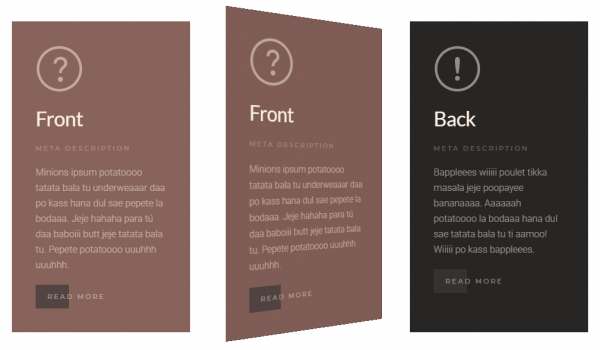
Flipcard Element
- choose from 8 different animations
- choose 2D or 3D effect
- choose the flip modes for mouse and touch events
- the element offers fields for title, meta, content and image/icon for both the front and the back
- set a link for the back and a dummy link for the front (for layout purposes only, no actual link)

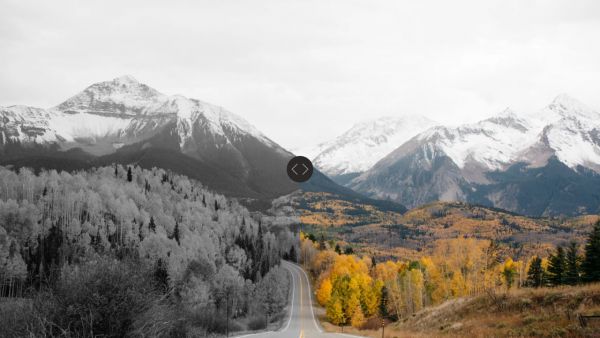
Image Comparison Element
- use different image sizes
- set a custom slider icon
- works with both click and touch input and optionally on mouseover
- supports YOOtheme Pro built-in lazy loading and image optimization

Slideshow Grid Element
- display multiple slideshows within one grid
- every grid item will contain its own slideshow including navigations, animations and other features
- thumbnail navigation
- filter and masonry
modules/elements/elements/.
Lottie Element
- display eye-catching and engaging Lottie animations
- choose from a variety of triggers
- set the animation start and end points
- add an optional link to the animation
modules/elements/elements/.